
setItem : 可把值帶入 Local Storage 的 Key 與 Value 內。
getItem : 可把 Local Storage 內的 Key 與 Value 值取出來。

語法: localStorage.setItem('key值' , 'value值');
使用 setItem 可以分別把第一個值帶入 Key 裡,第二個值會帶入 Value 中。
下方範例,另外寫變數帶入 localStorage.setItem('值1' , 值2 ); 內。
const str ='tom';
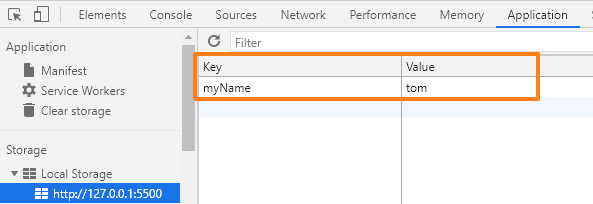
localStorage.setItem('myName' , str);

語法: localStorage.getItem('key值');
當中的值為 Local Storage 中的 Key ,填入後可撈出 Value 。
const str ='tom';
//使用setItem把 key & value 值帶入
localStorage.setItem('myName' , str);
//這邊於前方加入 console.log 包裹,方便查看撈出的值是否為 tom
console.log(localStorage.getItem('myName'));

.texClass 文字框內<h2>請輸入你的名字</h2>
<input type="text" class="texClass">
<input type="button" class="btnClass" value="點擊">
<input type="button" class="btnCall" value="點擊呼叫名字">
const texClass = document.querySelector('.texClass');
const btnClass = document.querySelector('.btnClass');
const btnCall = document.querySelector('.btnCall');
//監聽 click
btnClass.addEventListener('click', showName);
function showName(e) {
const nameVal = texClass.value;
localStorage.setItem('myName', nameVal); //key為myName, value為input輸入的文字
}
//監聽 btnCall
btnCall.addEventListener('click', function (e) {
//上方帶入key為myName這個值,這邊使用key為myNamekey的值撈出它的 value
const texname = localStorage.getItem('myName');
alert('我的名字為' + texname);
})
JSON.stringify()
localStorage.setItem("值1",JSON.stringify(值2));
JSON.stringify 把陣列轉成字串。
JSON.parse()
JSON.parse(localStorage.getItem("值"));
JSON.parse 把字串解析成陣列可讀取的資料。
JSON.parse(),這樣我們才可透過 array 格式取出資料內的值。// array 轉為 string
localStorage.setItem("key名稱",JSON.stringify(value值));
// string 轉為 array
JSON.parse(localStorage.getItem("key名稱"));
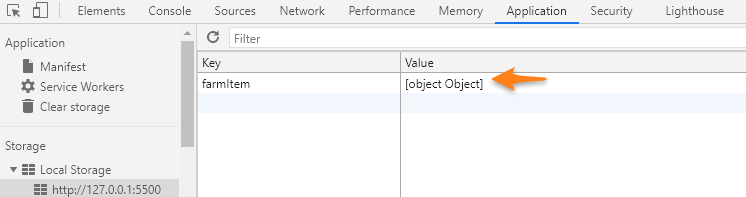
① 直接把 array 帶入 Local Storage 發現陣列資料以字串方式呈現
使用 Local Storage 會自動把 array 轉為 string 的內容,如果想把變數 farm 的陣列顯示在 value 上,這時就需要把陣列字串化 ( array → string ) 才能顯示在 value 上。
const farm = [
{
farmer:'傑森'
}
];
// 沒把陣列轉字串,value 只出現 [object Object]
localStorage.setItem('farmItem',farm);

② 試著把陣列資料撈出並查詢是哪種型別
最後使用撈出 farm 陣列中第一筆資料,發現 undefined ,這時可以使用 console.log(typeof(getData)); 查詢 getData 的型別,發現是 string 而非 array。
const farm = [
{
farmer:'傑森'
}
];
localStorage.setItem('farmItem', farm); //把值帶入 Local Storage的Key與Value 內。
const getData = localStorage.getItem('farmItem'); //取出key名為farmItem的value值
console.log(getData[0].farmer); //撈出陣列中第一筆農夫資料,發現undefined

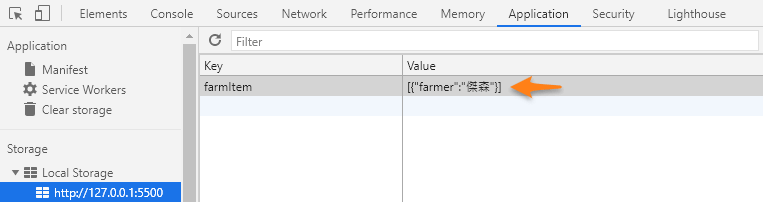
③ 把陣列字串化,即可把 key 與 value 值帶入 Local Storage 內
Local Storage 只能存放字串,所以要利用 JSON.stringify 把陣列轉成字串。
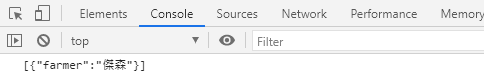
把 farm 的陣列資料使用 JSON.stringify 編譯過後,開發者工具中的 Console 從 undefined 變 [{"farmer":"傑森"}] ,這時就可使用 setItem 帶入 key 與 value 的值。從開發者工具的 Application 觀看 value 值也從 [object ,Object] 變 [{"farmer":"傑森"}] ,陣列字串化成功 !
const farm = [
{farmer:'傑森'}
];
const farmString = JSON.stringify(farm); //把array字串化
//console.log(farmString);
localStorage.setItem('farmItem',farmString);


④ 撈出 Local Storage 的 value 值
使用 JSON.parse 把字串解析成陣列可讀取的資料。
先使用 getItem 取出 key 的值,再使用 JSON.parse 把字串解析成陣列可讀的資料 → 物件 ( JSON 格式 ),就可以正常的顯示 farm 陣列中的資料。
console.log(typeof(getDataArr)); 查詢從 string 變 object ,為 JSON 格式。這樣就可以正常讀取 var farm 陣列中的資料,這邊用 console.log(getDataArr[0].farmer); 查詢第一筆農夫的資料,成功 !
const farm = [
{farmer:'傑森'}
];
const farmString = JSON.stringify(farm); //把array字串化
//console.log(farmString);
localStorage.setItem('farmItem',farmString); //把值帶入key與value
const getData = localStorage.getItem('farmItem'); //取出 key名為farmItem的value值
const getDataArr = JSON.parse(getData); //把getData從字串變陣列
//console.log(typeof(getDataArr)); 查詢var getData型別
console.log(getDataArr[0].farmer);
data-* 透過 dataset 讀取自訂資料data-* 中 * 號可換成自訂名稱,寫於 HTML 中,
e.target.dataset.* 讀取資料。data-* ,並在資料庫做設定說第幾筆資料要做刪除或其他動作。<ul class="list">
<li data-num="0" data-dog="3" class="listli">卡斯伯</li>
</ul>
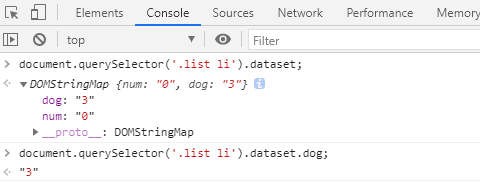
程式碼中綁定了 data-num 與 data-dog ,可於開發者工具讀取者些 data-* 資料 → document.querySelector('.list li').dataset;
也可以查詢單個 data-* 資料,以查詢卡斯伯有幾隻狗為例 → document.querySelector('.list li').dataset.dog;
const list = document.querySelector('.list li');
list.addEventListener('click', showTex);
function showTex(e) {
const num = e.target.dataset.num;
const dog = e.target.dataset.dog;
console.log('農夫編號為' + num);
console.log('農夫養了' + dog + '隻狗。');
}
<ul class="list"></ul>
const farm = [
{
farmer: '卡斯伯'
},
{
farmer: '小廝'
}
]
把 li 資料帶入 ul 中
農場資料於 farm 陣列中。
使用 forEach 依序跑出陣列中農夫資料。forEach 的第一個參數為陣列中的每筆物件,第二個參數為索引值,索引值可搭配 data-* 使用。
const farm = [
{
farmer: '卡斯伯'
},
{
farmer: '小廝'
}
]
const list = document.querySelector('.list');
function renderFarm() {
let str = '';
farm.forEach((i, num) => {
console.log(i);
str += `<li data-num="${num}">${i.farmer}</li>`
})
list.innerHTML = str;
}
renderFarm();
點擊 li ,印出對應農夫名稱 ( 使用 querySelector )
querySelector 特性只會抓第一筆資料,這時可以選擇它的父層 ul 來做監聽。if(e.target.nodeName !== 'LI'){return;}
return 可以回傳數值,也可以中斷 function 不執行後方的東西。e.target.nodeName 查詢點擊的節點,這邊可使用 console.log(e.target.nodeName) 查看。const farm = [
{
farmer: '卡斯伯'
},
{
farmer: '小廝'
}
]
const list = document.querySelector('.list');
function renderFarm() {
let str = '';
farm.forEach((i, num) => {
str += `<li data-num="${num}">${i.farmer}</li>`
})
list.innerHTML = str;
}
renderFarm();
list.addEventListener('click', (e) => {
if (e.target.nodeName !== 'LI') {
return;
}
// renderFarm()中有植入 data-num 使用此方式找到點擊到的農夫位於第幾個索引
let isFarmer = e.target.dataset.num;
// farm[索引值].farmer 可顯示出點擊到的農夫名稱
console.log(farm[isFarmer].farmer);
})
splice(參數1, 參數2)
參數 1 : 起始位置。參數 2 : 要往後刪除幾筆資料。( 從起始位置開始往後刪除 )const colors =["black" , "red" , "yellow"]
const colors =["black" , "red" , "yellow"] 中,第 0 筆資料為 black,第 1 筆資料為 red,第 2 筆資料為 yellow。
var colors =["black" , "red" , "yellow"]
//想要刪除索引 0 開始的兩筆資料
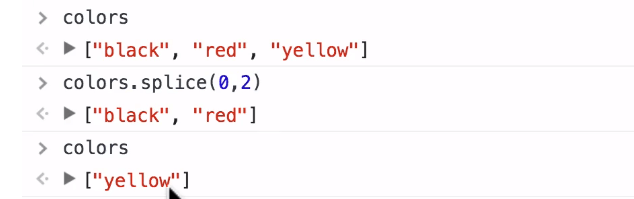
colors.splice(0,2);
// 最後使用 console.log 查詢可得到變數 colos 剩下 yellow 這筆資料。

<ul class="list"></ul>
const farm = [
{
farmer: '卡斯伯'
}, {
farmer: '小廝'
}
]
Q1. 為什麼 list.addEventListener 裡面要再執行一次 renderFarmer() ?
因為使用 splice 刪除 farm 陣列中的資料,需要再重新跑一次 farm 陣列中的資料並渲染在畫面中,不然畫面上只會顯示舊的未做刪除的資料。
